Mockware
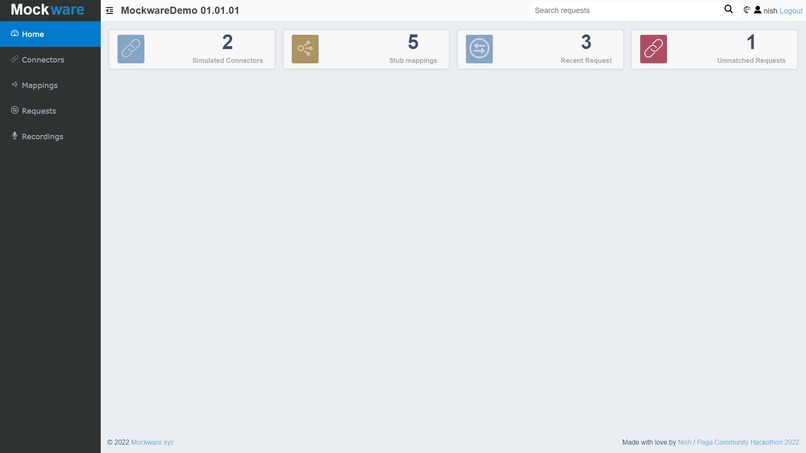
Mockware is a React JS front end application together with Pega component for creating stubs / mock services for the integrations in Pega project.
We created this part of Pega Hackathone to bring some product to Pega community, so we are keeping this product as open source so any Pega team can benefit from this product. The application allows creating simulations for integrations used in Pega application, also the component provide to toggle the integration between simulation and actual service.
Features
The Mockware has got many features and here are some highlights.
Quick to get start
You can quickly get started by deploying the Pega component application and static front end app created in React JS
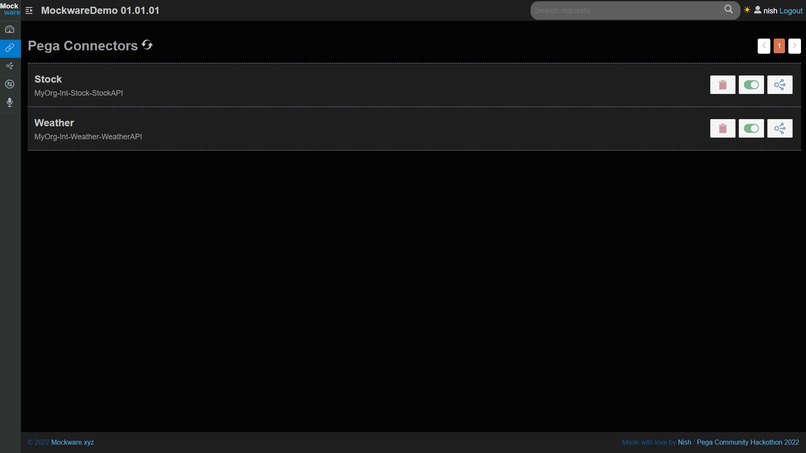
Connected
The Mockware front end is connected to the component, so you can toggle simulation from frontend.
Robust
The simulation prepopulate parameters from the Connect-REST definition, you won't go wrong while creating simulation
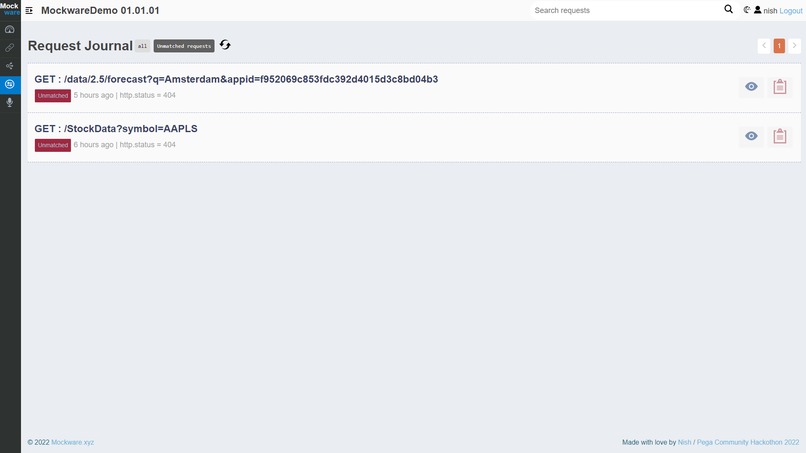
Insightful
The journey log provide the call history of request and response allow users to know how the simulations getting used.